
The choices of measurement units are as follows… You can manually type in whatever size you’d like for both the width and the height, and you can change the default units of measurements as well. Use the custom size selection to input a desired numerical value for the width and height of your canvas. This is where you will be able to input the desired size for your canvas. Under the Page tab, navigate down to where it says “Custom Size”. The “Page” tab is where you’ll be able to define the size of the canvas. Once you have the Document Properties menu opened, you should be on the Page tab by default, but if not then click on the tab to open that menu. The Document Properties menu allows you to change various attributes of the document you’re working on. There’s also a video demonstration below, but this lesson is simple enough to be conveyed through text.
#Inkscape crop image how to#
The following is a step-by-step tutorial for how to change the canvas size in Inkscape. Under the Page tab, navigate to the “Custom Size” section and type in the size you’d like your canvas to be. Change The Canvas Size in Inkscape To change the canvas size in Inkscape, open the Document Properties menu by pressing Control + Shift + D on your keyboard. Because of this, knowing how to change the page size of your document is important.
#Inkscape crop image pdf#
Although Inkscape will save objects outside of the page boundaries in SVG format, only the objects within the page border are saved when it comes to generating PDF files. This is especially true for things like logo designs, where editable vector copies need to be finalized and delivered to their recipients.Ĭhanging the canvas size is also useful when creating PDF documents. There are plenty of other photo editing programs that could do the same thing (probably better), but if you ever need a photo-realistic element in your vector designs, this is one way to do it.If you’ve created a design in Inkscape and now you’re ready to save and finalize your work, then chance are you’ll need to change the canvas size to fit whatever it is you’ve designed. You can also crop vector elements in InkscapeĪs you can tell now, cropping a photo is very easy to do in Inkscape. Inkscape has a few effects that work for images, such as Extensions > Color > Grayscale.īelow, I’ve also added a drop shadow by blurring a duplicated key shape and positioning it behind the cropped key. Instead of simply cropping like “clipping” does, masking uses color lightness to adjust the intensity of the crop. All that’s left to do is select the image and key shape together and use Object > Mask > Set.īelow is the result of the “masking”. In the photo editing world, this is known as “feathering”. Below, I’ve also applied a very slight blur to the shape (using Fill and Stroke) which will make the crop look more realistic. To cut the loop hole, select both shapes and do a Path > Difference.Īt this point, make sure the final shape is white. I gave my key shape and ellipse different colors just so I could see them better. I almost forgot about the loop hole in the key! The Ellipse tool should work well for this. You can of course use the Nodes tool to fine-tune the nodes to get it perfect. It’s a little tedious, but my key is rather simple, so it only took me about 30 seconds to do. In this case, we’ll be using the Pen tool to manually trace the object.

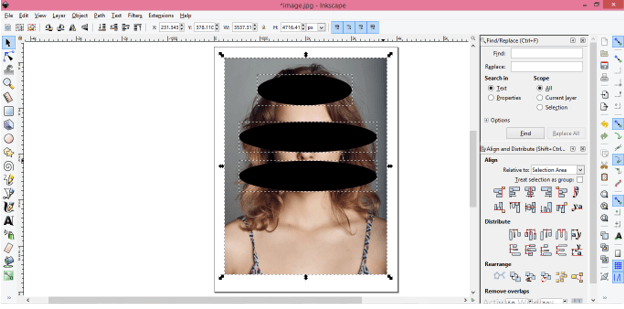
Let’s say I wanted to crop out the key entirely.


That’s how you’d do a simple crop using Inkscape, but what if you wanted something more complicated?

Now just use the Selection tool to select the image and rectangle, then head up to Object > Clip > Set.īelow is my clipped result.


 0 kommentar(er)
0 kommentar(er)
